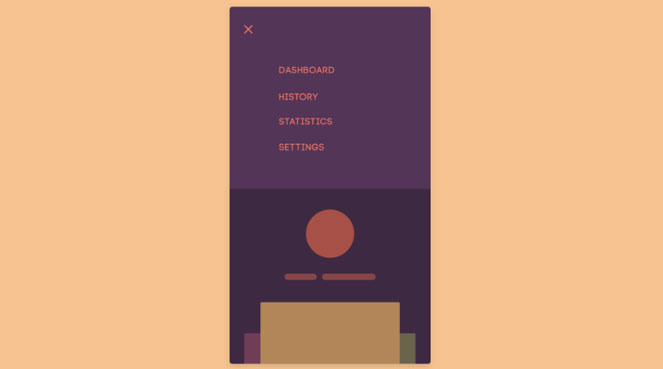
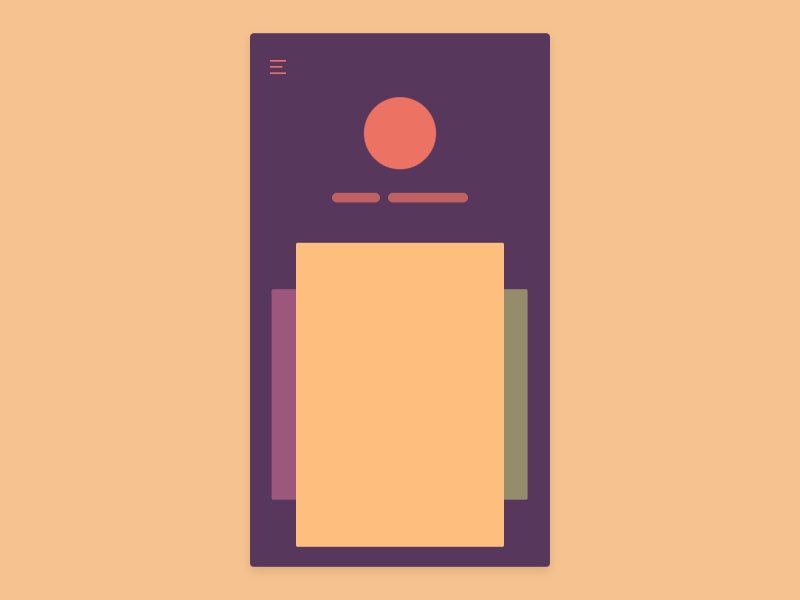
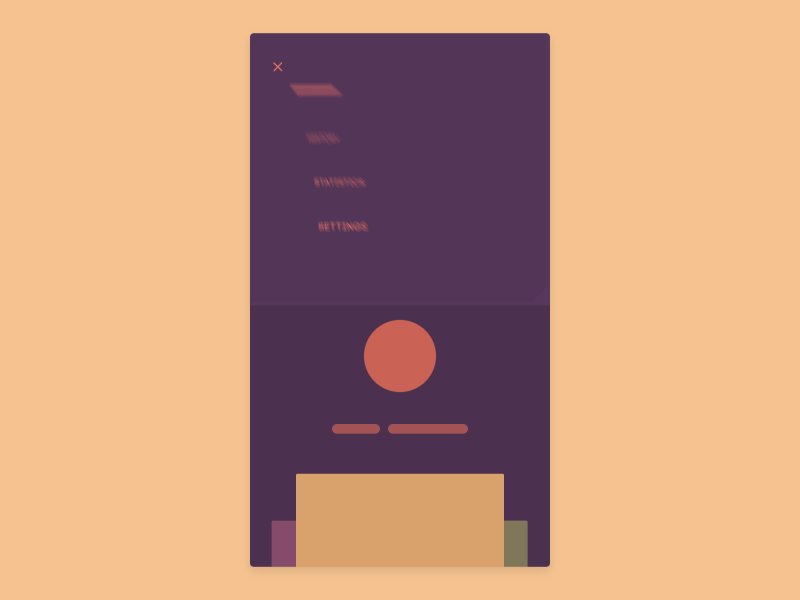
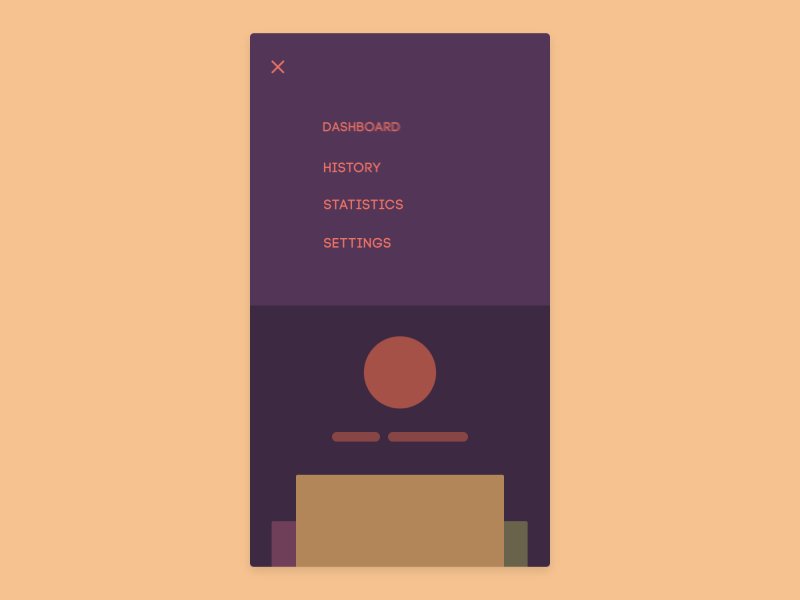
Aujourd’hui je vous propose un tuto de menu hamburger animé par Scotch.io, selon une Dribble de Vitaly Rubtsov.

Bien qu’il existe plusieurs façon de se passer d’un menu hamburger pour les versions mobiles et tablettes (que l’on verra plus tard, #teasing), nous allons aujourd’hui voir comment rendre son utilisation plus agréable. Bien entendu, c’est par le biais d’animations !

Voici le CodePen du projet :
See the Pen Morphing Hamburger Menu with CSS by lmgonzalves (@lmgonzalves) on CodePen.
Je vous laisse le soin de consulter le tutoriel complet afin de pouvoir vous aussi profiter de cet effet très sympa !