Best of Google 2018

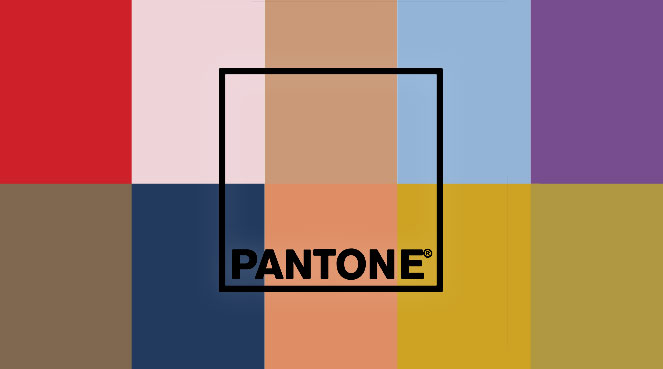
Couleur pantone 2019

Test : logo integrity

Twitter Signets

Chrome lance son bloqueur de pub

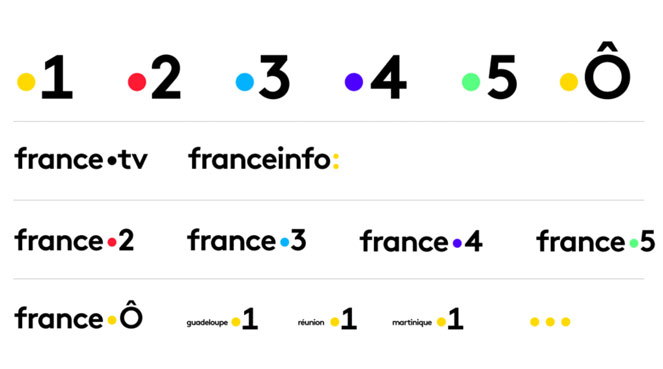
Nouveaux logos france tv

Appli de bureau Trello

Mozilla Send

Couleur Pantone 2018

Eco branding

Pantone honore Prince

Adobe arrêtera Flash en 2020

Projet Kickstarter : Rev-O-Mate

La fin d’AIM

Chrome vs autoplay vidéo

Nouveau logo Youtube

Calibri au coeur d’un scandale

La fin de Paint ?

Paypal traine Pandora en justice

Nouveau logo ubisoft

L’avenir du JPEG

Nouveau logo Huffpost

Résultats Ultimate Survey 2017

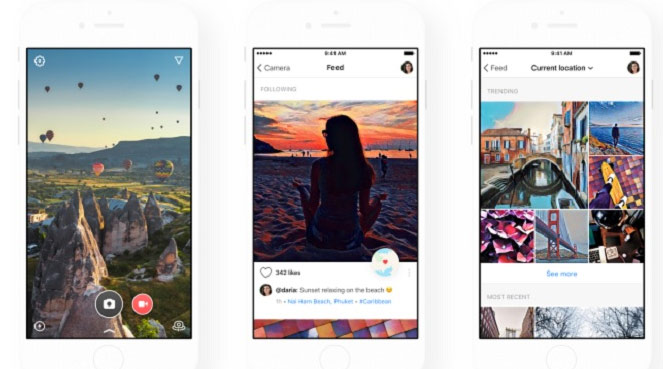
Mise à jour Instagram

Chrome vs publicités

Nouveau logo fanta

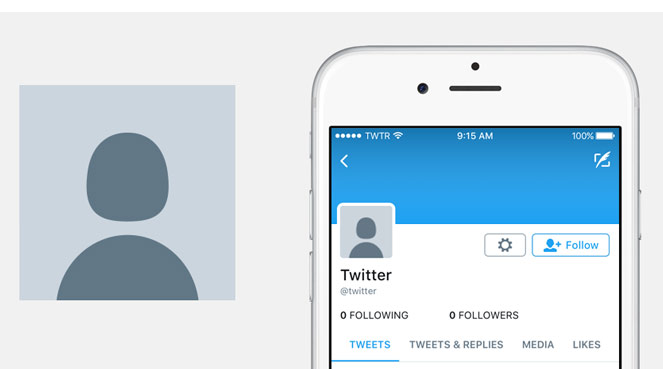
Nouvelle photo de profil Twitter

Nouveau Google reCAPTCHA

La fin de la pub forcée de Youtube ?

Les couleurs Pantone de l’automne

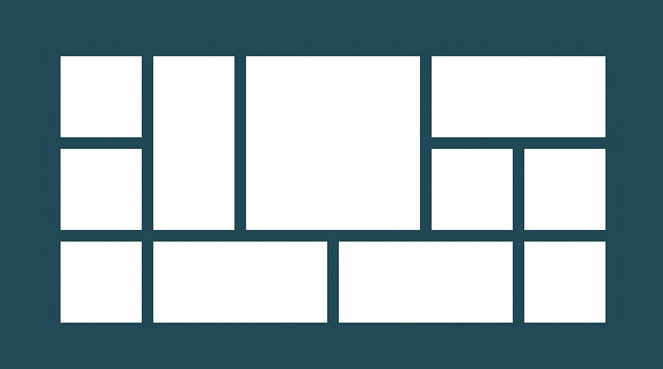
Un pas de plus vers les Grids Layouts

Google libre de pénaliser des sites

Ultimate Survey 2017

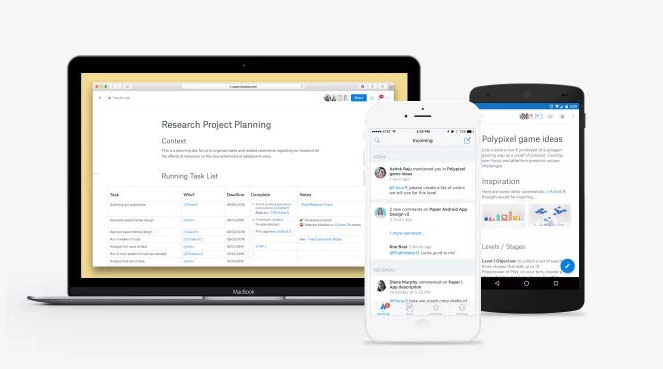
Dropbox Paper

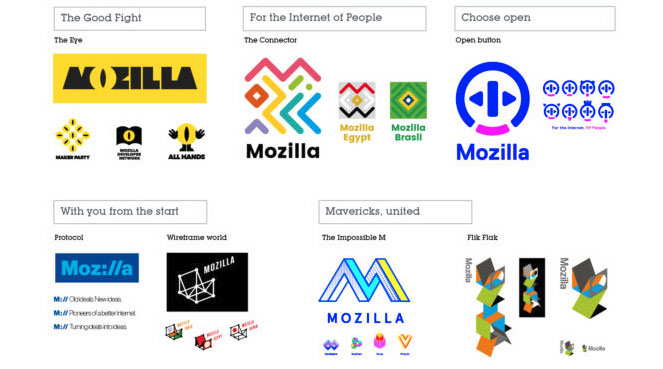
Nouveau logo mozilla annoncé !

Photoshop & commandes vocales

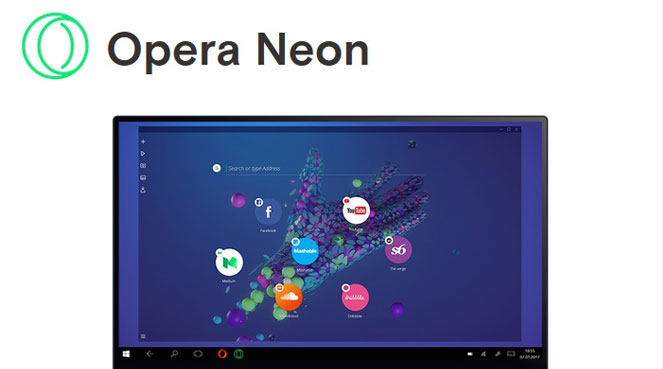
Opera Neon

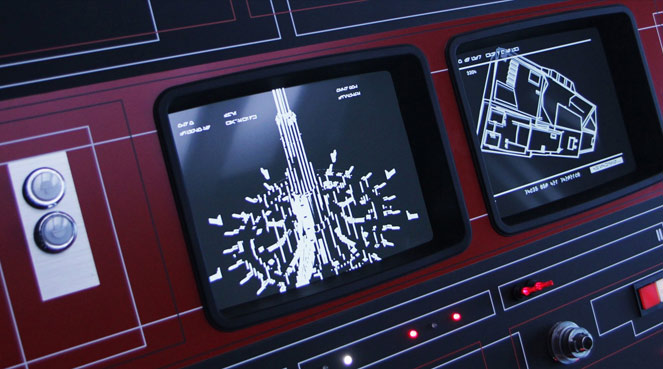
L’UI de Star Wars : Rogue One

Warner s’auto-censure

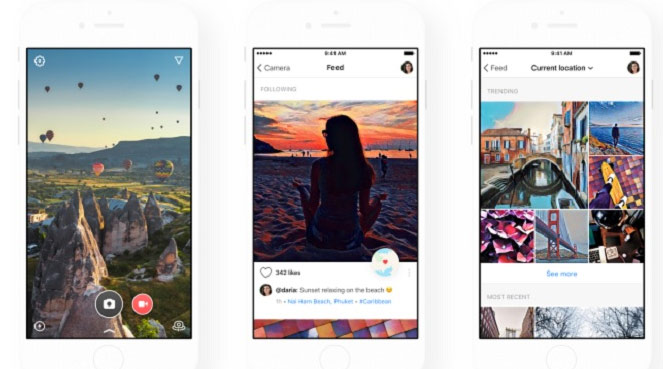
Prisma devient social

L’avenir de Vine

Cookies : la fin du message obligatoire

La couleur Pantone de l’année

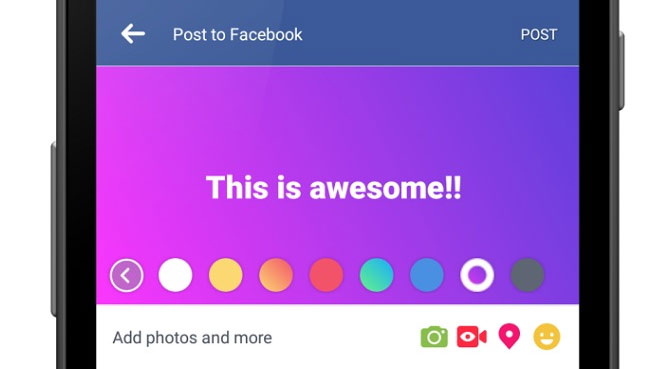
Facebook se colore !

Les tendances webdesign 2017

LinkedIn Learning français

Nouveau logo Kodak

L’Emailing devient responsive

Mozilla Open Design

Dreamweaver Beta 3

Nouveau logo Mozilla

Facebook vs Adblock

Appli PC WordPress

Nouveau logo Mastercard

Android Nougat

Nouveau bouton “Like”

4 tableaux perdus recréés

Nouvel icône Netflix
Google (re)Font(e)

La pire couleur du monde

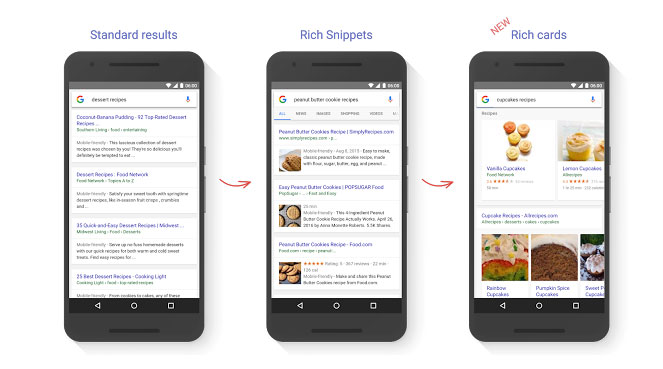
Refonte Google Search

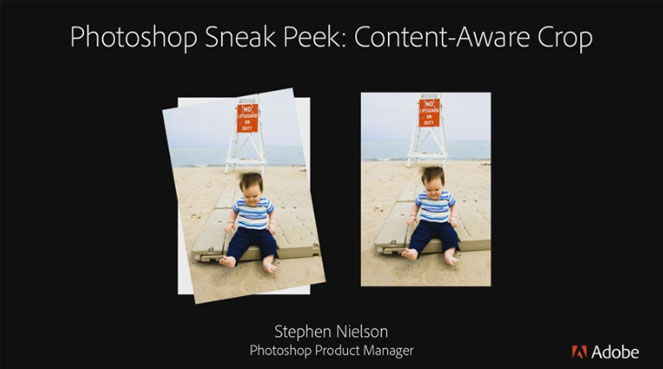
Photoshop Content Aware Crop

MAREA au secours du cloud

Les tweets évoluent

Fast, le speedtest de Netflix

Nouveau logo DC Comics

Nouvelle Beta pour jQuery

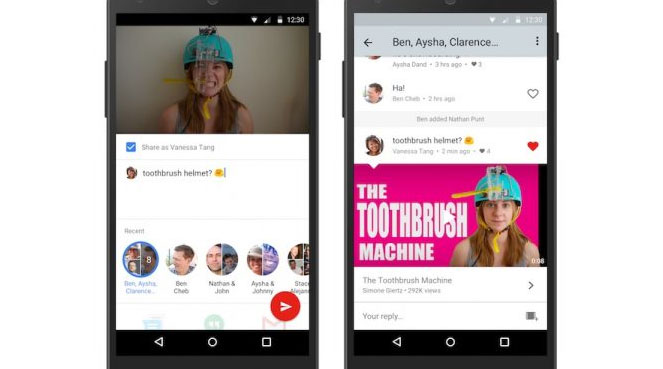
Youtube messenger

Soundcloud, version payante

Opera Mini bloqueur de pub

Nouveau logo HP Premium

112 Nouvelles couleurs Pantone

Tokyo 2020 : logos finalistes


Stripped text-shadow

3D Text Marquee

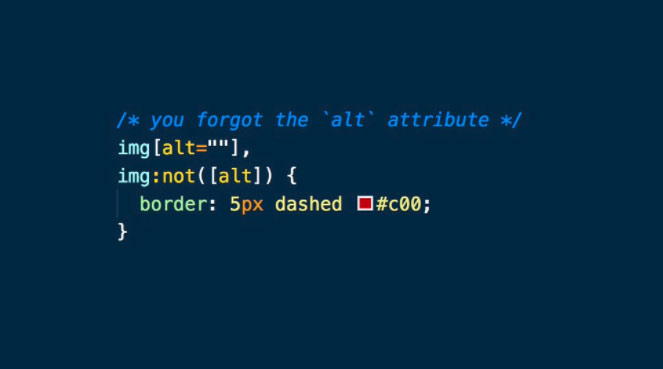
Missing “Alt”

Mirror Effect

Custom select box

Utiliser les pages 404

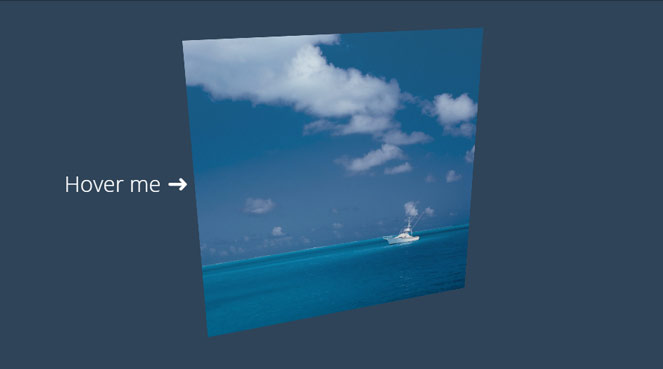
Effet 3d on hover
Voici un effet plutôt sympa à ajouter à vos images ! Il s’agit d’un effet de 3D au survol, qui permet une belle interaction à vos visiteurs, et booste votre UX. Bien sûr, il faut l’utiliser avec parcimonie et pertinence. Trop d’animations tue l’animation. Je vous laisse donc tester cet effet et fouiller dans le … Continuer la lecture de « Effet 3d on hover »

Text-shadow animé

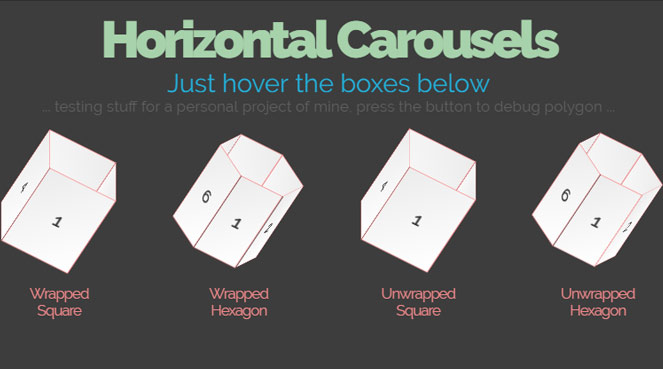
Horizontal 3D Carousels

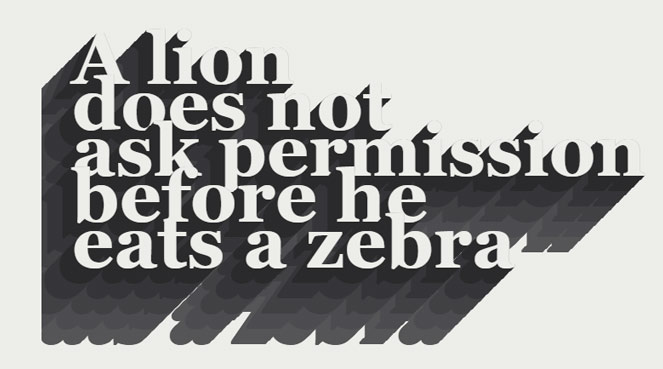
3D Text

Lego Loader

Gérer le temps de chargement

Clic Feedback Effects

Read Remaining
On va parler tech’ aujourd’hui, avec un petit plugin jQuery bien sympatique pour les blogueurs ! Il s’agit de Read Remaining. C’est un plugin destiné à indiquer à vos lecteurs la durée de lecture d’un texte, article, paragraphe … bref vos avez compris le concept. Le plus de Read Remaining est qu’il se base tout … Continuer la lecture de « Read Remaining »

Layzr.js

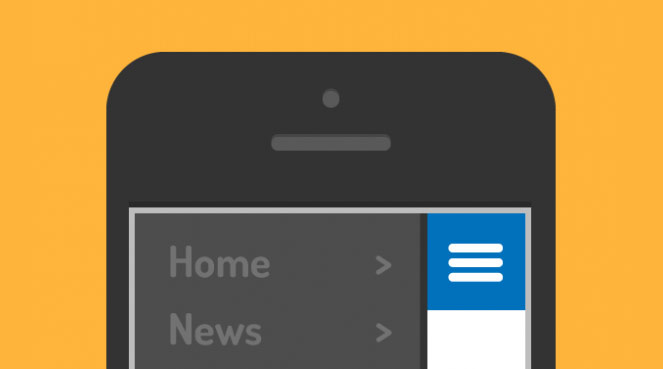
La place des menus sur mobile

7 façons d’améliorer des menus

Toggle Switch 100% CSS

Mojs

CSS text blend mode

CSS Preloader

Stack Motion Effects

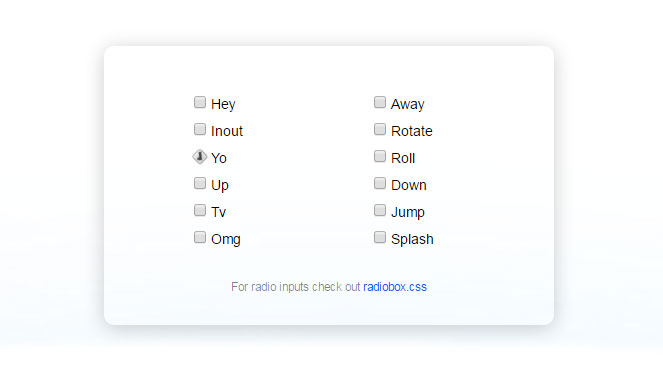
Jelly Radio Button

Effet d’hover directionnel 3D

Les alternatives aux menus hamburger

Page Piling

Texte 3D en pur CSS

Splitchar

Formulaire de contact en enveloppe

Morphing CSS hamburger menu

CSS breakpoints

CSS Paper Text

112 Boutons CSS

JQuery Tilted Page Scroll

Bttn.css

Créer une grille d’hexagones en CSS

Les formes CSS

Effet tilt hover

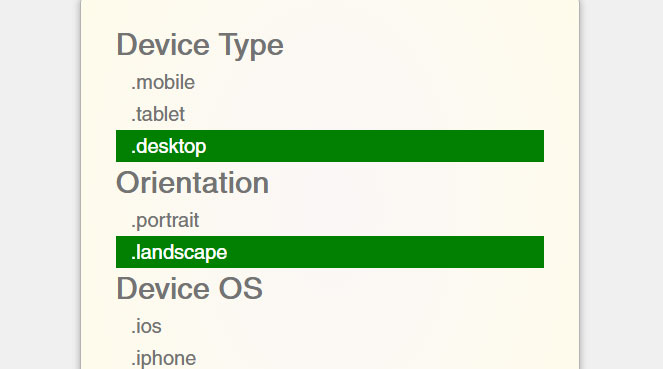
Device.js

Transitions CSS Masks

Grade.js

La vunérabilité de target=”_blank”

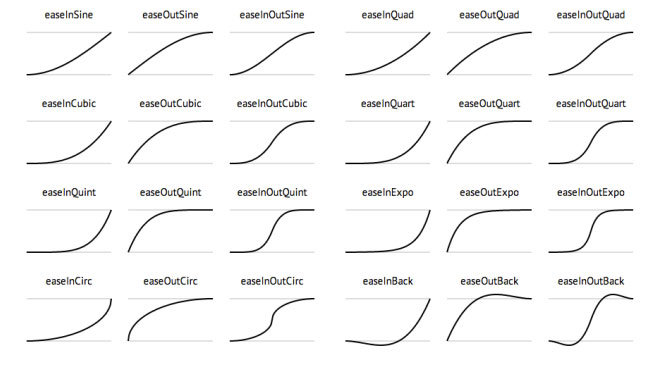
Vitesse des animations UI

Checkbox CSS

FontFace Dojo

Revenge.css
Voici le prochain indispensable de votre boîte à outils ! Je vous présente Revenge.css, le “framework” qui va permettre à vos oublis ou mauvaise pratiques de prendre leur revanche ! Il s’agit tout simplement d’un fichier CSS qui, à la manière du Missing Alt dont je vous ai parlé récemment, va mettre en évidence les … Continuer la lecture de « Revenge.css »

Kapwing

Orion

Zoetropie

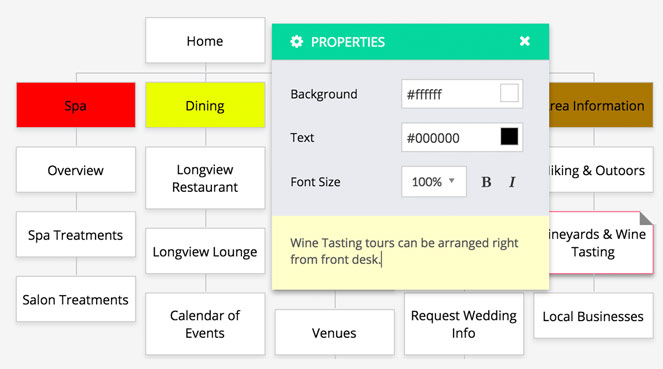
GlooMaps

Shortcuts.design
Feather icons

Snapito
IconFont

Fontface.Ninja

Stockio

What runs

Search & Replace Databases

Formcarry

Fontbase

Crello

Stampede

Coolhue

Web launch Checklist

Fontice

Mixfont

Ambiance

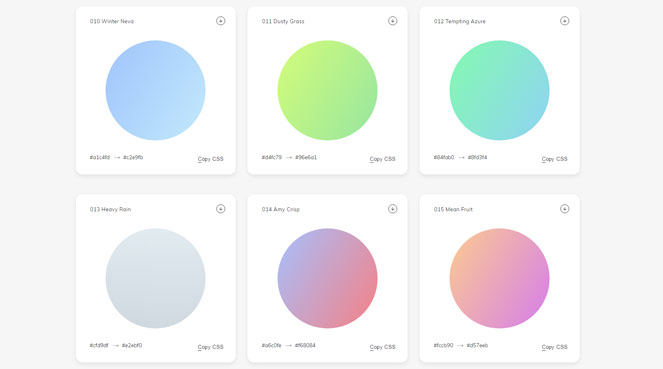
Webgradients

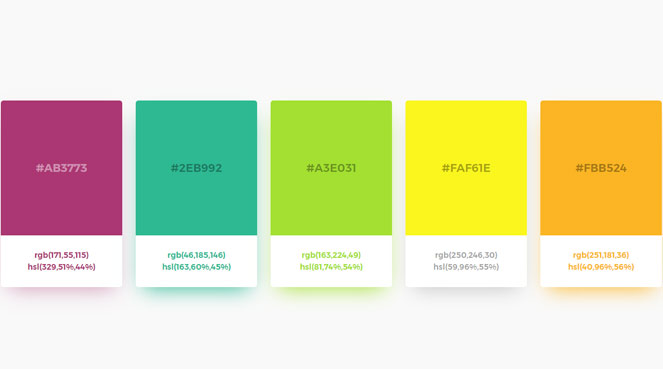
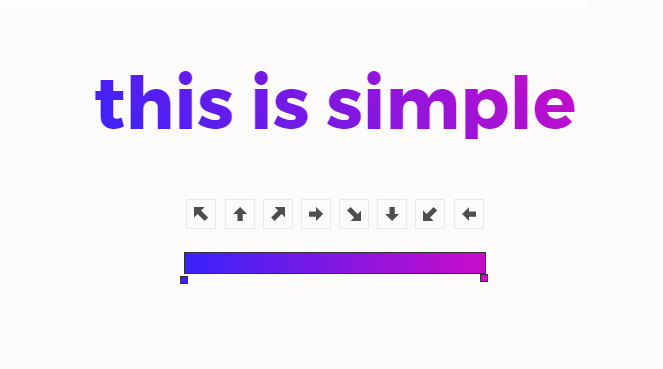
Text Gradient

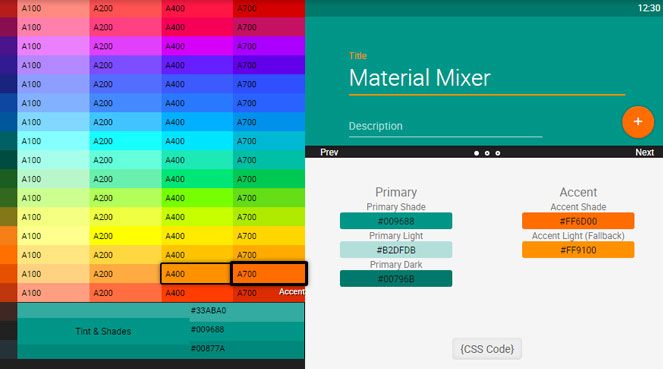
Material mixer

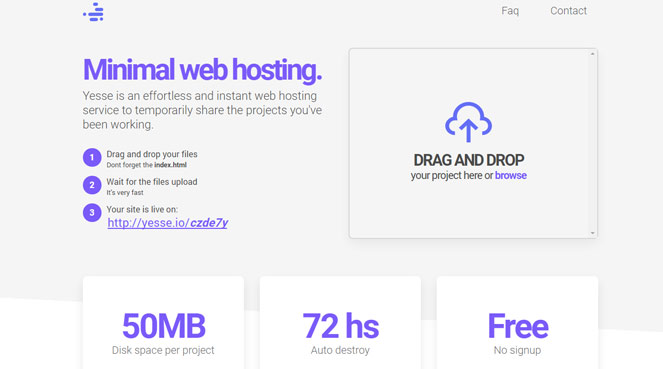
Yesse : hébergement temporaire
Everypixel
Simple Icons
Heroicons

Color supply

Clippy

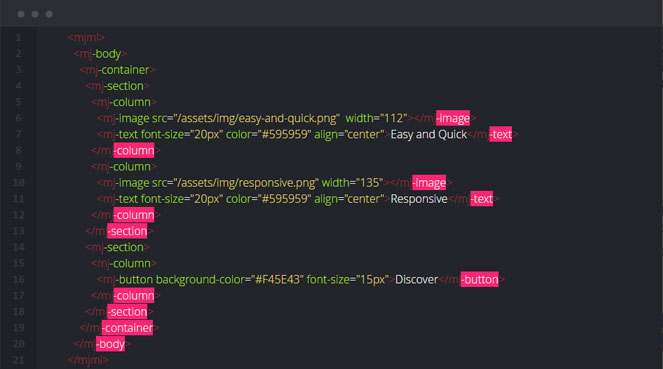
MJML, le Bootstrap de l’emailing

Mockuuups Studio

Materialette

Retro-Wave

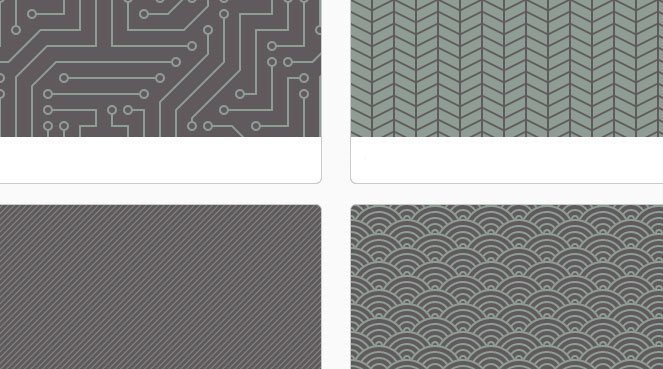
Hero Patterns

Napkin

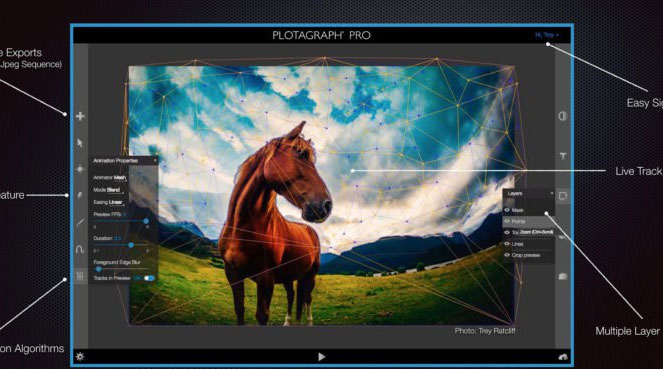
Plotagraph Pro

/r/designfreebies

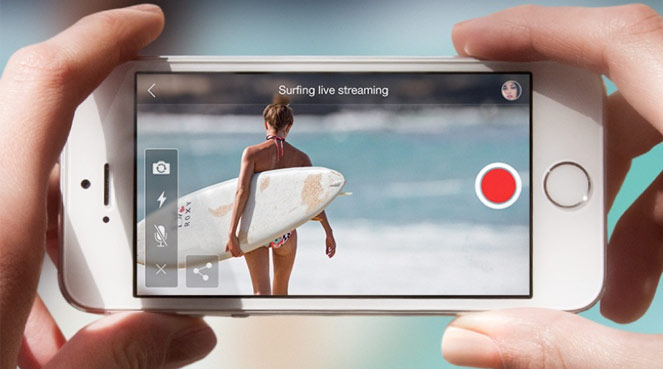
Prisma

Le Shazam de la typo

Navitageur Blisk

Heisenberg Ipsum

HugeInc

monopo.co.jp

Newlytics

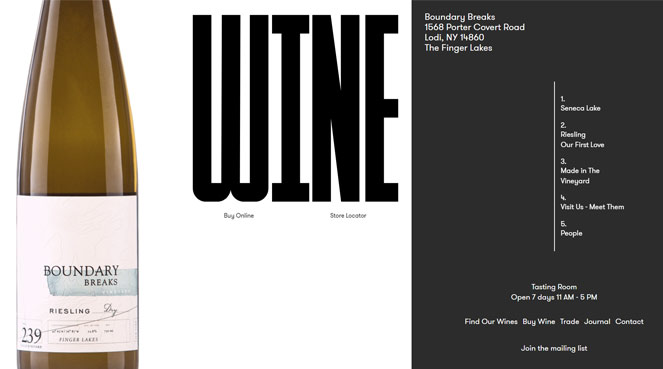
Boundarybreaks.com

ertdfgcvb.xyz

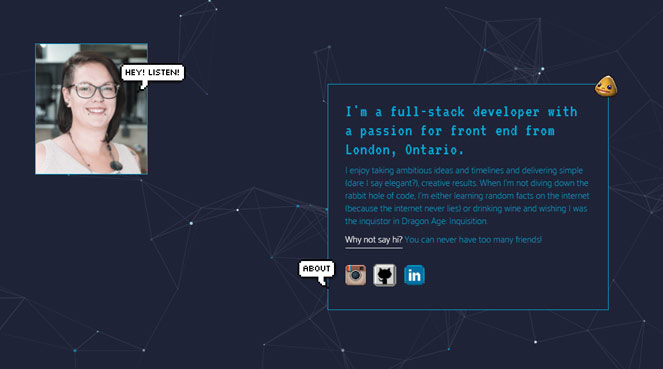
Tinavv.com

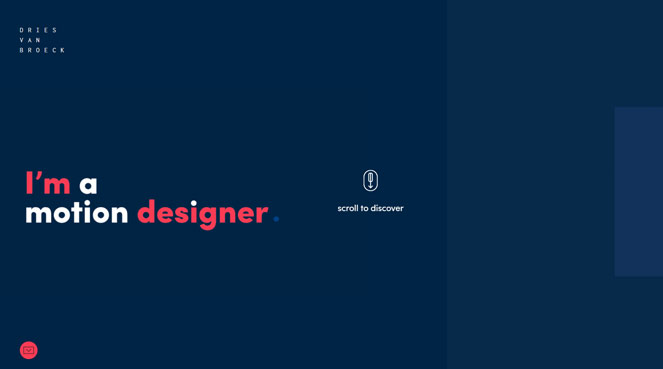
Driesvanbroeck.be

Melt’d Subs

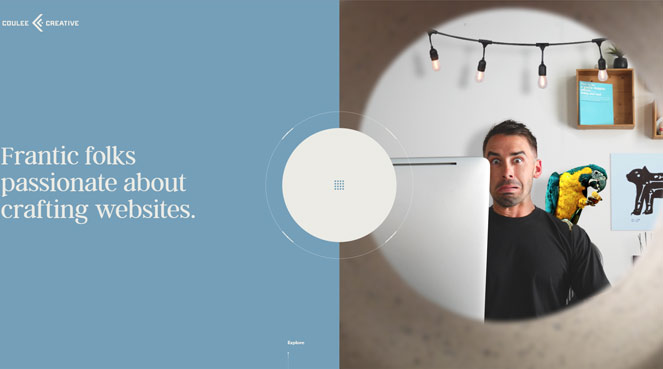
Coulee Creative

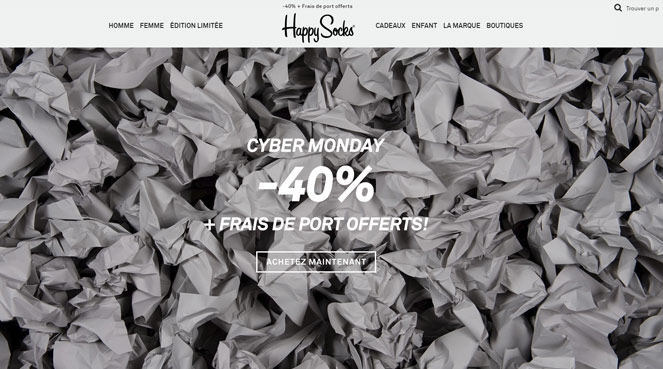
Happy Socks

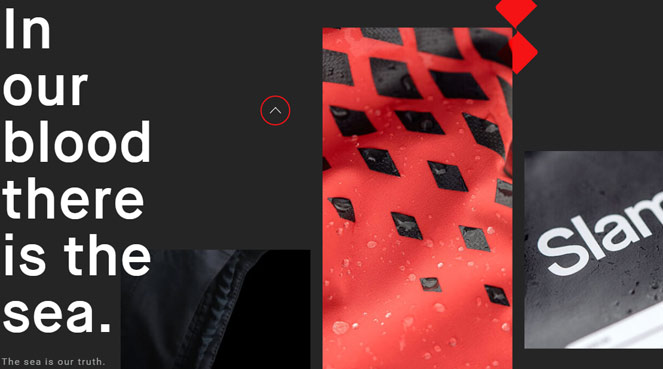
Lookbook.slam

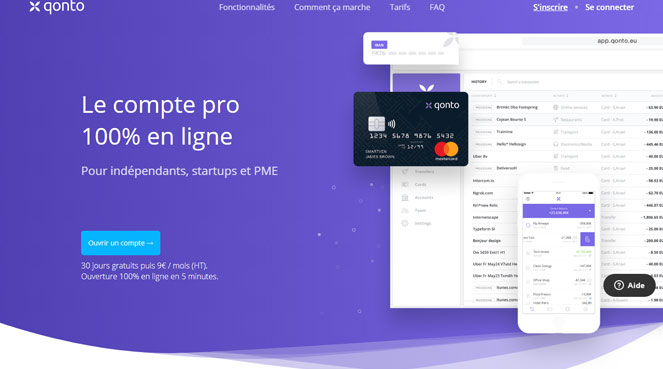
Quonto

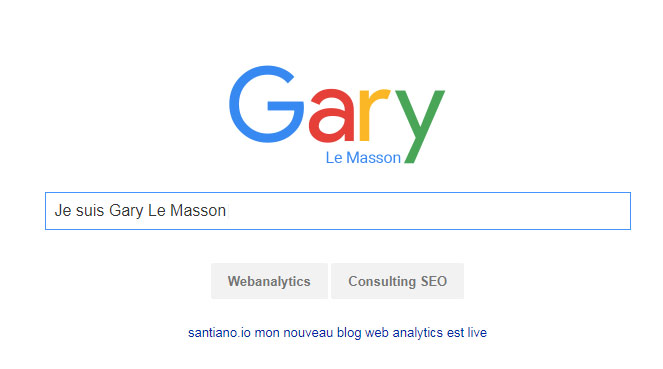
Gary Le Masson

Subsign

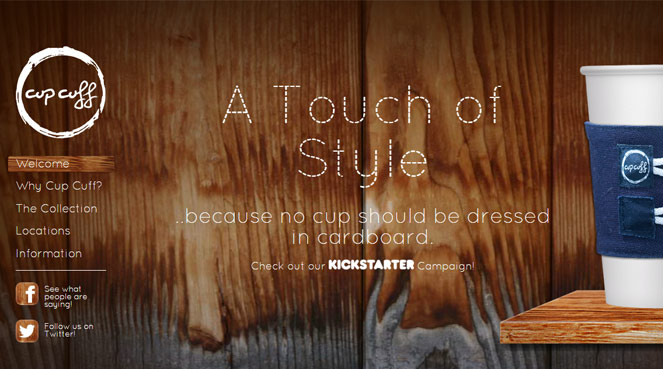
Cupcuff

UIviking

The Feebles

All Boats Rise

Headspace

NarrowDesign

Web Design Museum

Golfballfinder.com

Tendances de background modernes

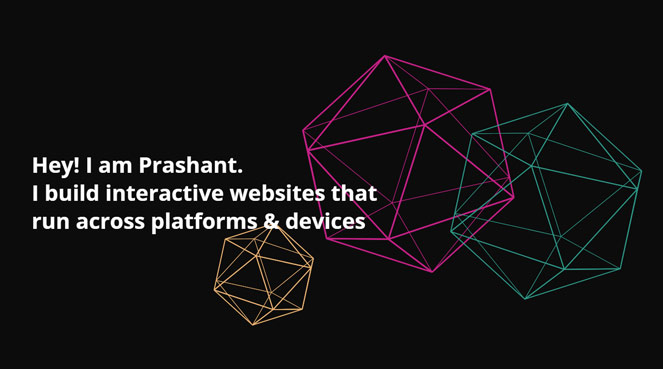
Prashantsani.com

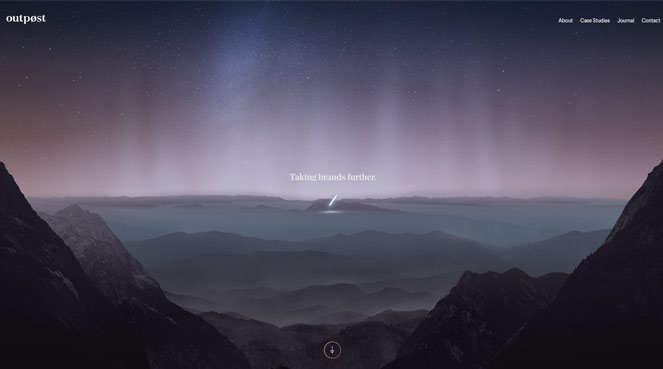
Discoveroutpost.com

Iliketoffu.eu

Enjoy-aiia.com

AngryBear

Thebuttersource.com

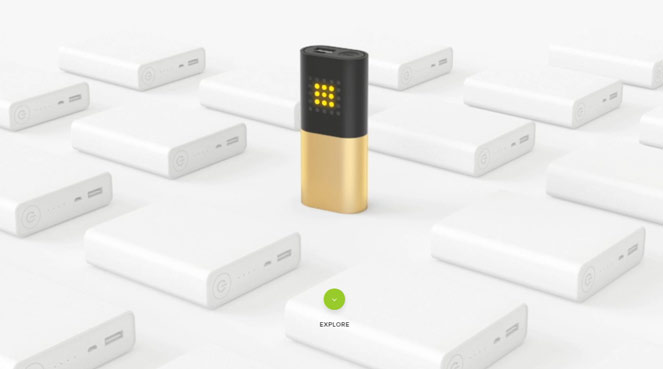
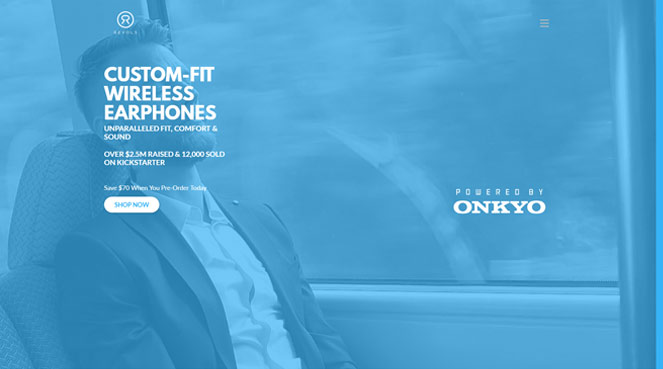
Revols.com

Toyfight.co

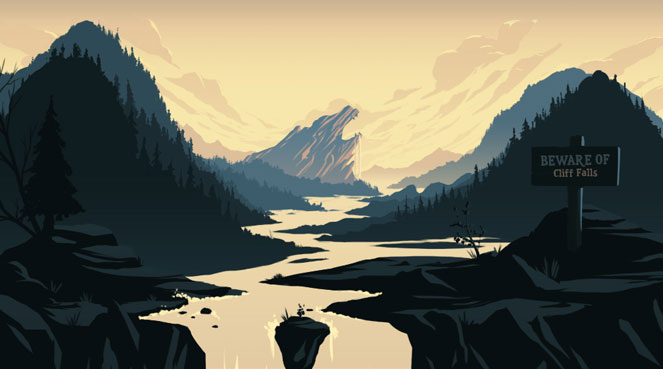
Firewatchgame.com

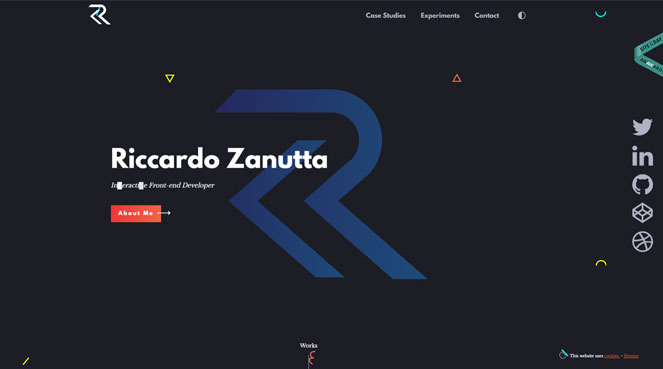
Riccardozanutta.com

Dennyshess.ch

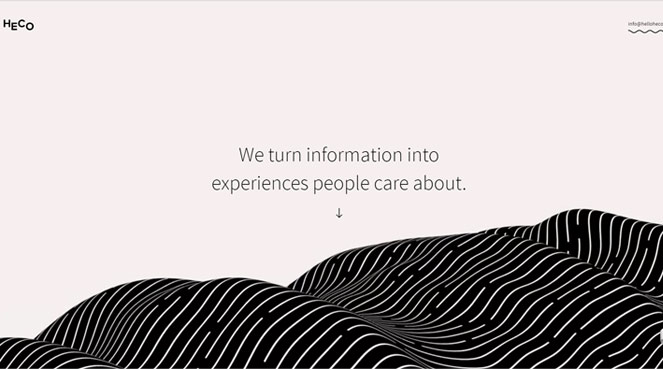
helloheco.com

sequence.co.uk

Whateveryourstyle.com

Beoplay.com

Blackbox.cool

Fiorito.nl

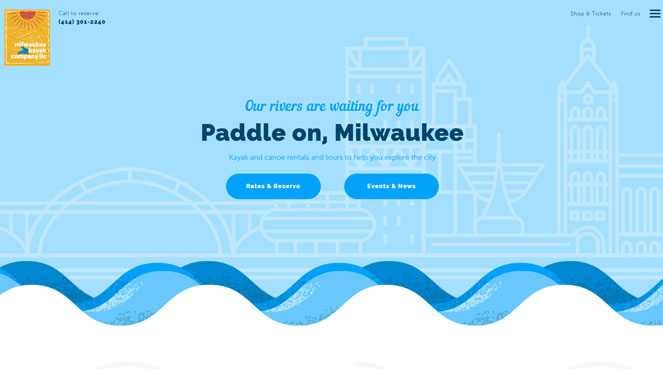
Milwaukeekayak.com

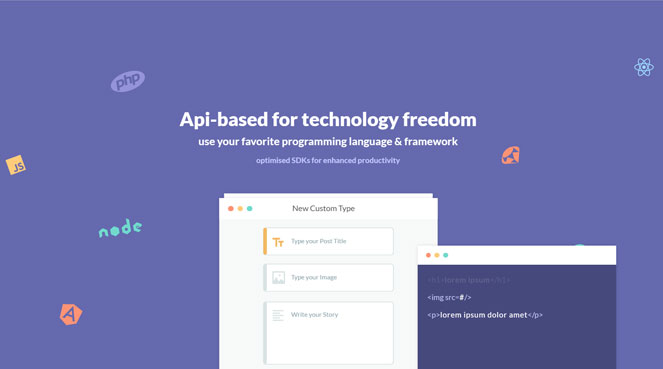
Prismic.io

Enigma.swiss

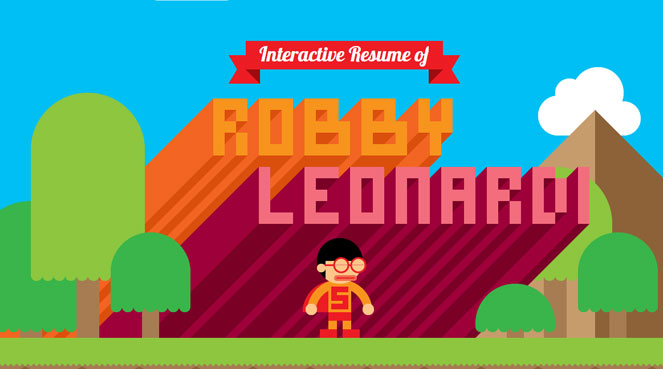
Rleonardi.com

WhereCardsFall

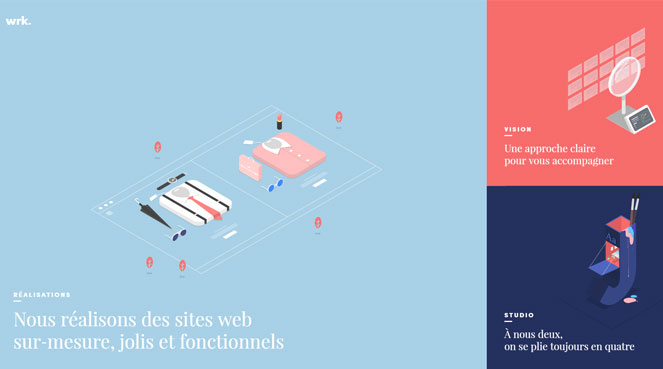
Waaark.com

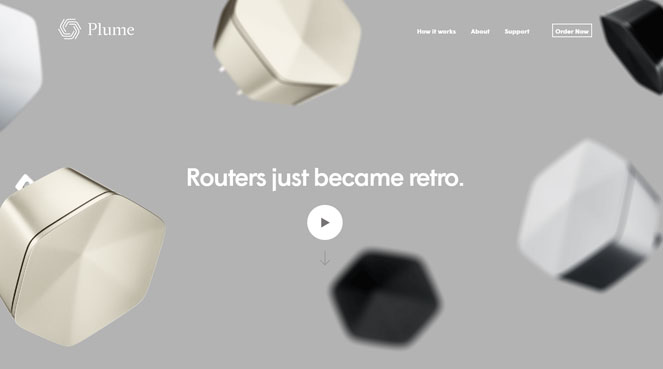
Plumewifi.com

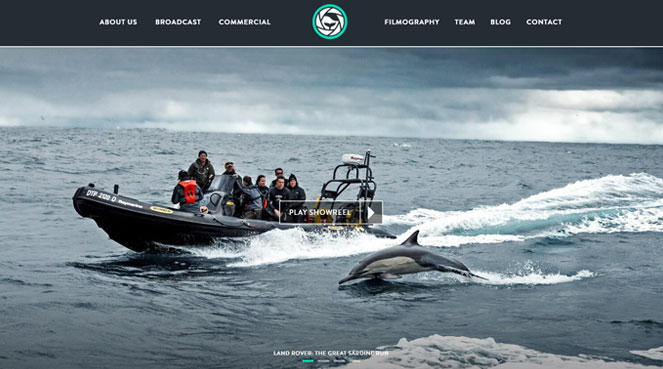
Seadog Productions

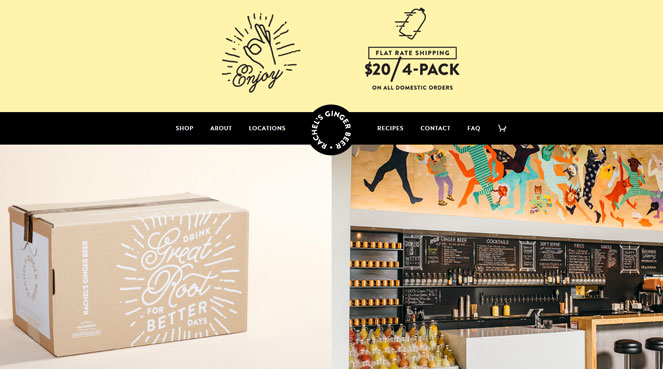
Rachelsgingerbeer

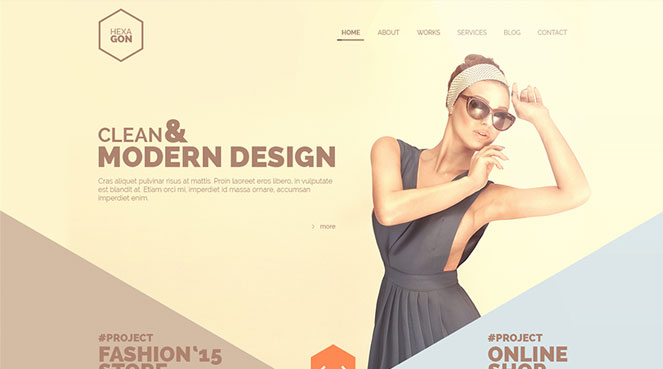
Hexagon

X.pervrt.me

Audiograph.xyz

Rallyinteractive.com

Renaterechner.at

3magine.com

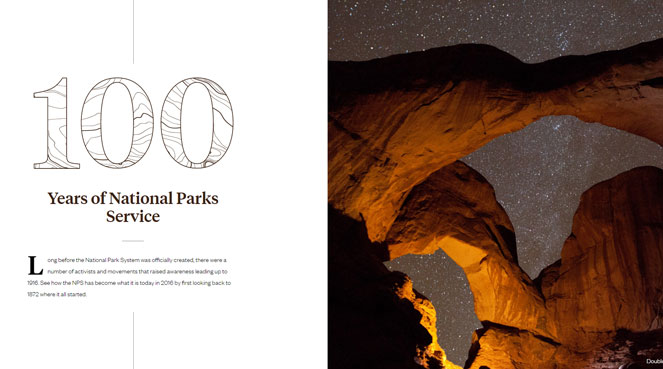
100yearsofnps.com
Articles précédents

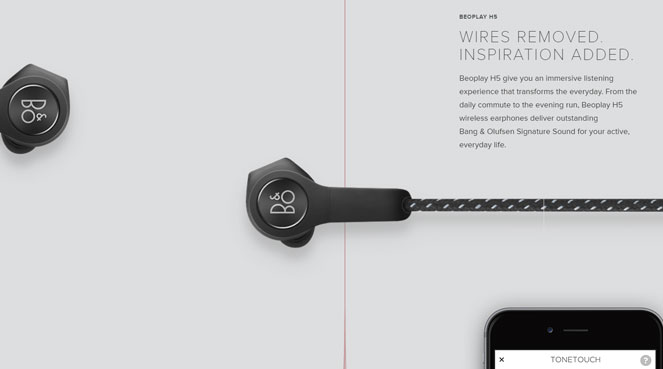
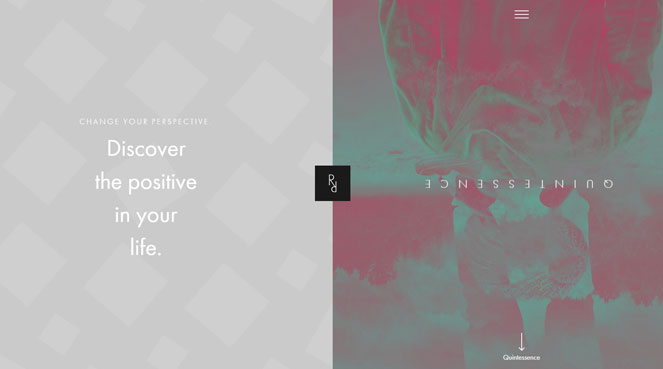
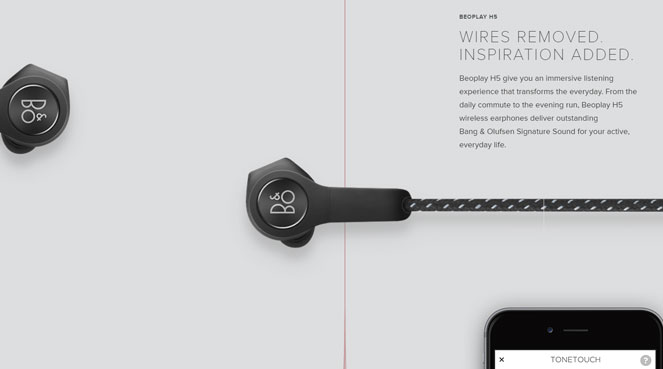
Beoplay.com
Les Beoplay sont des écouteurs haut de gamme. Leur site traduit bien ce standing, au travers d’un design particulièrement réussi […]
Posté le 23 janvier 2017 dans Webdesign

Warner s’auto-censure
Tout le monde connais la Warner, connue entre autre pour les célèbres Looney Tunes. Et c’est presque un gag de cartoon qui vient se se jouer à la Warner […]
Posté le 20 janvier 2017 dans News

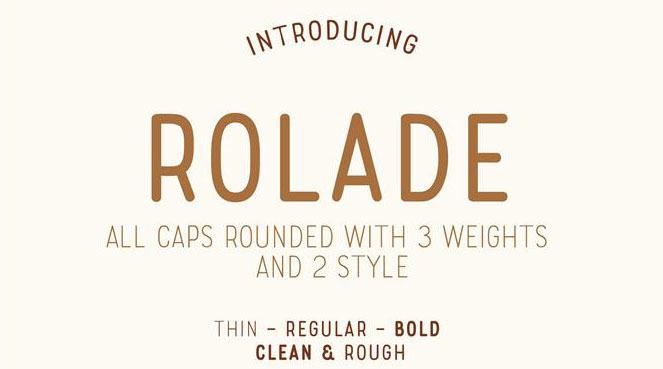
Rolade
Rolade est une police uniquement en majuscules, très ronde. Très basique mais pourtant travaillée […]
Posté le 19 janvier 2017 dans Typos

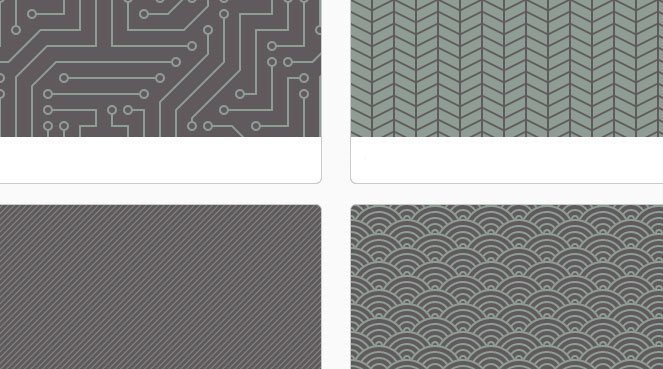
Hero Patterns
Hero Patterns est une collection de fonds répétables en SVG pour votre site web. Entièrement gratuit, Hero Patterns […]
Posté le 18 janvier 2017 dans Outils

Prisma devient social
Vous souvenez-vous de Prisma ? L’application de retouche de photos dont je vous avait parlé en juillet dernier s’est offert une mise à jour […]
Posté le 18 janvier 2017 dans News

Eduardo Kobra
Eduardo Kobra est un artiste de rue brésilien originaire de São Paulo. Fasciné par toujours par l’art, il fonde le Studio Kobra dans […]
Posté le 17 janvier 2017 dans Artistes

L’avenir de Vine
Comme vous l’avez certainement lu ou entendu, Twitter à exprimé sa volonté de fermer l’application vidéo Vine […]
Posté le 16 janvier 2017 dans News

Cookies : la fin du message obligatoire
Le fameux message qui vous prévient de l’utilisation de cookies sur tel ou tel site et vous demande votre accord sera […]
Posté le 16 janvier 2017 dans News

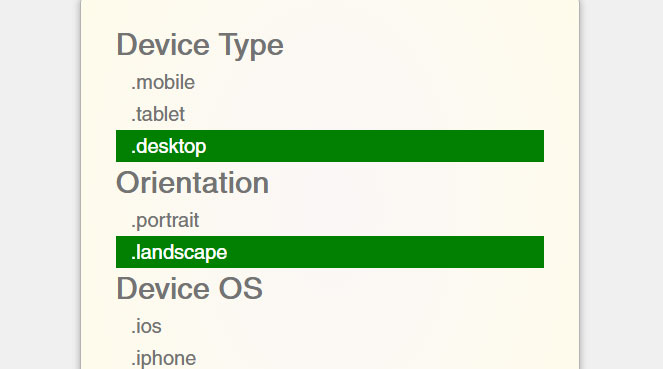
Device.js
Device.js est un script créé par Matthew Hudson. Très léger, son but est d’identifier le support sur lequel votre site est consulté, afin de pouvoir le personnaliser […]
Posté le 13 janvier 2017 dans Techno

La couleur Pantone de l’année
Comme chaque année, Pantone vient d’annoncer sa couleur de l’année : 15-0343 Greenery […]
Posté le 12 janvier 2017 dans News
Top articles
-
Logos : Checklist logo
-
Artistes : Tim Noble & Sue Webster
-
Artistes : Simon Stålenhag
-
Artistes : Kerby Rosanes
-
Techno : Toggle Switch 100% CSS
-
News : Nouveau logo Mastercard