TECH

FontFace Dojo
Etes-vous prêts à ajouter un outil supplémentaire à votre toolbox[…]

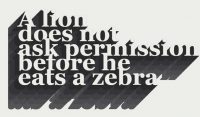
Stripped text-shadow
On peut dire ce qu’on veut, rien ne vaut un beau titre, bien mise en valeur[…]

HugeInc
Utiliser correctement des outils et effets simples, mais efficace est une stratégie qui paye souvent[…]

Revenge.css
Voici le prochain indispensable de votre boîte à outils ! Je vous présente Revenge.css, le “framework” qui va permettre à vos oublis ou mauvaise pratiques de prendre leur revanche ! Il s’agit tout simplement d’un fichier CSS qui, à la manière du Missing Alt dont je vous ai parlé récemment, va mettre en évidence les … Continuer la lecture de « Revenge.css »

3D Text Marquee
Voilà un nouvel effet de texte en CSS à ajouter à tes favoris[…]

monopo.co.jp
Monopo est une agence digitale japonaise, basée à Tokyo[…]

Kapwing
Voilà un nouvel outil à ajouter à tes favoris[…]

Missing “Alt”
Petit mais costaud ! Cela devrait être la devise de ce que je vais vous présenter aujourd’hui[…]

Newlytics
Aujourd’hui je vais m’attaquer à un contre-exemple de la pertinence d’un site web […]

Mirror Effect
Voici une ressource assez sympathique, bien que son utilité reste très limitée[…]

Boundarybreaks.com
Pour marquer les esprits, un site internet se doit de marquer l’esprit de ses visiteurs[…]

Orion
Envie d’avoir de belles icônes sans avoir à les customiser sur Illustrator[…]

Custom select box
Une petite custom select box en CSS & JS, ça vous tente […]

ertdfgcvb.xyz
Certains studios de design ont une approche assez spéciale. Celui d’aujourd’hui ne déroge pas à la règle […]

Zoetropie
Connaissez-vous le cinémagraphe[…]

Utiliser les pages 404
Parmi toutes les pages possibles pour un site internet, la 4047 est sûrement l’une des plus négligées […]

Tinavv.com
Une fois de plus, nous allons à nous intéresser à un portfolio aujourd’hui […]

GlooMaps
Non, GlooMaps n’est pas un site qui permet de personnaliser ses cartes google maps […]

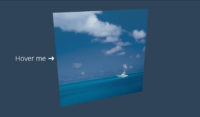
Effet 3d on hover
Voici un effet plutôt sympa à ajouter à vos images ! Il s’agit d’un effet de 3D au survol, qui permet une belle interaction à vos visiteurs, et booste votre UX. Bien sûr, il faut l’utiliser avec parcimonie et pertinence. Trop d’animations tue l’animation. Je vous laisse donc tester cet effet et fouiller dans le … Continuer la lecture de « Effet 3d on hover »

Driesvanbroeck.be
Cela faisait un petit moment que nous ne nous étions pas intéressé à un portfolio[…]

Shortcuts.design
On a beau utiliser couramment nos logiciels favoris, il y a toujours un raccourcis que l’on n’utilise pas souvent […]

Text-shadow animé
Voici un effet très sympa que je m’étonne de ne pas avoir croisé plus souvent sur la toile[…]

Melt’d Subs
Voilà un joli site, le premier que je vous présente de l’année […]
Feather icons
Est-il possible d’avoir trop d’icônes dans sa bibliothèque de ressources[…]

Horizontal 3D Carousels
Il existe une quantité incalculable de carrousels sur internet …

Coulee Creative
Coulee Creative est une agence digitale américaine basée à La Crosse, Wisconsin[…]

Snapito
Je vais vous présenter aujourd’hui un outil assez pratique[…]

3D Text
Aaaah, le contenteditable, quelle magie ! Pour ceux qui ne connaissent pas encore, il s’agit de zones ou le texte peut être édité par les visiteurs.
[…]

Happy Socks
C’est une première sur ce blog : le webdesign à l’honneur aujourd’hui est celui d’un site e-commerce[…]
IconFont
On a jamais trop d’icônes, n’est-ce-pas ? Voici donc une ressource dont on ne se lasse pas, j’ai nommé IconFont[…]

Lego Loader
Voici une petite ressource très sympathique, en plus d’être bien utile[…]

Lookbook.slam
Voici un site au webdesign original et à la navigation très plaisante[…]

Fontface.Ninja
Aujourd’hui, l’outil à la une est une extension Chrome des plus utiles[…]

Gérer le temps de chargement
Attendre qu’une page charge n’est jamais très agréable, et est une source importante de perte de visiteurs[…]

Quonto
Comme souvent, les webdesign les plus intéressants sont souvent ceux de produits, ou d’agences[…]

Stockio
Voici un type de ressource dont on ne se lasse pas[…]

Clic Feedback Effects
Voici une ressource plutôt sympa pour renforcer votre UI[…]

Gary Le Masson
Voici un cv/portfolio en ligne des plus original ! Et pour cause, il imite le célèbre moteur de recherche Google[…]

What runs
Une fois n’est pas coutume, l’outil d’aujourd’hui ne sera pas une techno, mais un plugin pour Chrome[…]

Read Remaining
On va parler tech’ aujourd’hui, avec un petit plugin jQuery bien sympatique pour les blogueurs ! Il s’agit de Read Remaining. C’est un plugin destiné à indiquer à vos lecteurs la durée de lecture d’un texte, article, paragraphe … bref vos avez compris le concept. Le plus de Read Remaining est qu’il se base tout … Continuer la lecture de « Read Remaining »

Subsign
Je vais vous présenter le site de l’agence de communication Subsign[…]

Search & Replace Databases
Vous l’avez peut-être remarqué, j’ai récemment passé mon site en https[…]

Layzr.js
Voici un chouette plugin pour faire du lazy loading sur vos sites[…]

Cupcuff
Voici un site un peu particulier que j’aimerais vous présenter aujourd’hui[…]

Formcarry
Tu n’aimes pas mettre les mains dans le cambouis pour configurer et sécuriser tes formulaires ? J’ai l’outil qu’il te faut[…]

La place des menus sur mobile
Les menus ont toujours été un problème sur les mobiles[…]

UIviking
Cela fait quelques semaines que j’attends avec impatience de vous parler de ce site[…]

Fontbase
Fontbase est l’outil que j’attendais depuis tellement longtemps[…]

7 façons d’améliorer des menus
Si l’on souhaite créer et proposer des designs et sites de qualité, l’amélioration continue est incontournable[…]

The Feebles
Je vais vous présenter aujourd’hui le site de l’agence Nantaise the Feebles[…]

Crello
Je vais vous parler aujourd’hui d’un outil très pratique que j’ai découvert récemment : Crello[…]

Toggle Switch 100% CSS
Il existe des centaines de toggle switch sur la toile, mais celui-ci, en plus d’être joli, est entièrement en CSS[…]

All Boats Rise
All Boats Rise est une agence créative américaine basée à Venice, Los Angeles[…]

Stampede
Si votre prochain projet s’axe autour de la nature, cette ressource peut vous intéresser[…]

Mojs
Accrochez-vous bien, car je vais vous présenter aujourd’hui une superbe librairie d’animations javascript[…]

Headspace
Aujourd’hui je voudrais vous parler d’Headspace[…]

Coolhue
Coolhue est un mélange de deux types de générateurs : ceux de couleurs et ceux de dégradés[…]

CSS text blend mode
Accrochez-vous bien, nous allons aujourd’hui apprendre une superbe méthode pour avoir un beau contraste en apposant du texte sur une image[…]

NarrowDesign
Narrow Design, le portfolio de Nick Jones, est un site dont il faut absolument faire l’expérience[…]

Web launch Checklist
Voici une ressource qui très pratique pour nous autres webdesigners et intégrateurs[…]

CSS Preloader
C’est une ressource que je n’ai jamais présentée ici qui est à l’honneur aujourd’hui[…]

Web Design Museum
Comme son nom l’indique, le Web Design Museum est un musée en ligne sur le webdesign[…]

Fontice
Fontice est une collection d’icônes fonctionnant sous le système de police, comme le fameux FontAwesome[…]

Stack Motion Effects
Préparez-vous à être émerveillé par les superbes effets que je vais vous présenter aujourd’hui[…]

Golfballfinder.com
Le site d’aujourd’hui fais partie de la catégorie de sites aux plus beaux design : le sites de produits[…]

Mixfont
Vous êtes à la recherche des meilleures combinaisons de polices ? Cet outil est fait pour vous[…]

Jelly Radio Button
Partant pour une nouvelle ressource pour améliorer ton UX ?

Tendances de background modernes
Pas de site particulier, aujourd’hui j’ai décidé de mettre en avant quelques tendances pour vos background[…]

Ambiance
Ambiance est un générateur de palettes gratuit, et assez performant[…]

Effet d’hover directionnel 3D
Difficile de décrire cet effet en un court titre ! Ce tuto va vous permettre de réaliser un cube 3D dont son animation variera selon le côté par lequel la souris rentrera[…]

Prashantsani.com
Laissez moi vous présenter le site de Prashant, un développeur front-end basé à Mumbaï[…]

Webgradients
WebGradients est une collection de fonds en dégradés plutôt pratique !

Les alternatives aux menus hamburger
C’est UXplanet qui nous régale en nous proposant une petite étude sur les possibilités d’alternatives aux menus hamburger pour nos versions mobiles[…]

Discoveroutpost.com
Découvrons aujourd’hui le site d’Outpøst, un agence anglaise spécialisée dans le Branding[…]

Text Gradient
Text Gradient est un outil très simple qui vous aidera à générer des dégradés pour vos textes[…]

Page Piling
Page Piling est un plugin jQuery très facile d’utilisation pour créer des pages au scrolling original ![…]

Iliketoffu.eu
I like Tofu est une marque de … tofu ! Quelle révélation, c’est-ce pas ?[…]

Material mixer
Vous êtes un grand adepte du material design ? Voici un outil qui vous est destiné […]

Texte 3D en pur CSS
Je vais vous présenter aujourd’hui un CodePen de Noah Blon. Ce code m’impressionne beaucoup, car il s’agit[…]

Enjoy-aiia.com
Aiia est une entreprise créatrice de produits promotionnels originaux. J’ai choisi leur site pour plusieurs raisons[…]

Yesse : hébergement temporaire
Yesse un service gratuit d’hébergement temporaire pour vos sites web[…]

Splitchar
Splitchar est un petit plugin jQuery quicomme son nom l’indique, va “spliter” les caractères de vos textes[…]

AngryBear
Angry Bear est une agence interactive américaine qui officie dans différents domaines, tels que[…]
Everypixel
Everypixel est un moteur de recherché dédié aux images et photos[…]

Formulaire de contact en enveloppe
Aujourd’hui je vais vous présenter un de mes formulaires de contact favori[…]

Thebuttersource.com
Le webdesign d’aujourd’hui est celui du site de the Butter Source, fabricant de cosmétiques pour barbes et cheveux[…]
Simple Icons
Simple Icons est une collection de logos de marques connues, au format SVG[…]

Morphing CSS hamburger menu
Aujourd’hui je vous propose un tuto de menu hamburger animé par Scotch.io, selon une Dribble de Vitaly Rubtsov […]

Revols.com
Une fois de plus, c’est le site d’un produit que j’ai sélectionné. Après les écouteurs Beoplay, je vous propose de découvrir le site de ceux de Revols […]
Heroicons
Heroicons est une collection d’icônes entièrement personnalisables en CSS, par les créateurs d’Hero Patterns […]

CSS breakpoints
Aujourd’hui, c’est un article tuto-reflexion de FreeCodeCamp sur les breakpoints CSS que je souhaite partager avec vous […]

Toyfight.co
Toyfight est une agence créative spécialisée dans le design. J’ai sélectionné leur site pour cet article, car il […]

Color supply
Color supply est une palette de couleur interactive en ligne [..]

CSS Paper Text
La petite démo que je vous ai sélectionné aujourd’hui est l’oeuvre de Mattia Astorino […]

Firewatchgame.com
Firewatch est un jeu-vidéo édité par Campo Santo, dans lequel vous incarnez une sentinelle chargée de surveiller la forêt pour prévenir tout départ de feu […]

Clippy
Je vous présente aujourd’hui Clippy, un générateur gratuit de formes complexes en CSS […]

112 Boutons CSS
Remercions FreeFrontEnd.com pour cette petite collections de très beaux boutons entièrement (ou presque) en CSS […]

Riccardozanutta.com
Découvrons sans attendre le portfolio de Riccardo Zanutta, un développeur Front-End italien […]

MJML, le Bootstrap de l’emailing
MJML, abréviation de Mailjet Markup Language, est un framework dédié à l’emailing. Destiné à simplifier le codage d’email […]

JQuery Tilted Page Scroll
Je vais vous présenter un plugin jQuery qui va vous permettre de faire sortir votre site du lot ! JQuery Tilted Page […]

Dennyshess.ch
Dennys Hess est un directeur artistique et designer suisse, basé à Hong-Kong. J’ai sélectionné son portfolio […]

Mockuuups Studio
L’application que je vais vous présenter aujourd’hui va très certainement vous faire gagner beaucoup de temps […]

Bttn.css
Bttn.css est, comme son nom l’indique, une petite collection de boutons en CSS […]

helloheco.com
Heco est une agence web basée à Chicago. J’ai sélectionné ce site, qui a remporté un Awwards dans la catégorie Site of the Day, car […]

Materialette
Materialette est une palette de couleurs pour le material design. Certes, il existe déjà un nombre incalculable de programmes […]

Créer une grille d’hexagones en CSS
Aujourd’hui c’est un petit tuto de Codin de Codesmite.com que j’ai choisi de vous présenter. Celui-ci vous permettra de créer une grille […]

sequence.co.uk
Il y a certains site qui parviennent à vous scotcher instantanément dès votre arrivée. Le site de l’agence anglais Sequence en fait partie […]

Retro-Wave
Photofunia est un site sur lequel vous pourrez personnaliser des centaines d’images avec votre propre texte. Parmi tous les effets disponibles […]

Les formes CSS
Qui n’a jamais rêvé de voir le texte de son site suivre la forme de son conteneur et s’affranchir des rectangles et carrés […]

Whateveryourstyle.com
Le site d’aujourd’hui est à nouveau celui d’un produit, un système communication pour motards […]

Effet tilt hover
C’est un effet dont je suis totalement fan que je vais vous présenter aujourd’hui : le tilt-hover[…]

Beoplay.com
Les Beoplay sont des écouteurs haut de gamme. Leur site traduit bien ce standing, au travers d’un design particulièrement réussi […]

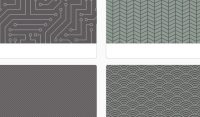
Hero Patterns
Hero Patterns est une collection de fonds répétables en SVG pour votre site web. Entièrement gratuit, Hero Patterns […]

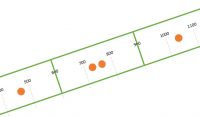
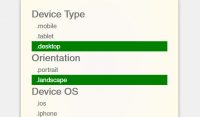
Device.js
Device.js est un script créé par Matthew Hudson. Très léger, son but est d’identifier le support sur lequel votre site est consulté, afin de pouvoir le personnaliser […]

Blackbox.cool
La page que j’ai choisi de vous présenter aujourd’hui est celle présentant les membres de l’équipe de Blackbox […]

Transitions CSS Masks
Nous allons aujourd’hui voir une méthode de transitions en CSS expérimentale, basée sur les masques CSS. Visible sur ces demos, ces transitions […]

Fiorito.nl
Le site que j’ai décidé de mettre en lumière aujourd’hui est celui d’un producteur de boissons à base de citron : Fiorito […]

Milwaukeekayak.com
Milwaukeekayak est un site de … location de canoés et kayak dans le Milwaukee. J’ai sélectionné ce site pour son animation […]

Prismic.io
Priscmic est un nouveau CMS tout à fait intéressant (il fera peut-être l’objet d’un post dans la catégorie Outils prochainement …) […]

Grade.js
Grade.js est une librairie javascript très intéressante. Elle vous permettra de générer des dégradés générés à partir des 2 couleurs […]

Enigma.swiss
Enigma est une agence web suisse. La principale raison de mon choix est l’animation à l’apparition des éléments de la page, très fluide […]

Napkin
Napkin est une application pour Iphone dédiée au mockups de versions mobiles. Sur celle-ci, vous pourrez concevoir vos maquettes de […]

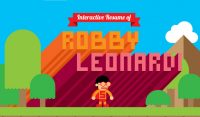
Rleonardi.com
Le site que j’ai sélectionné cette fois est le C.V de Robby Leonardi. Je l’affectionne tout particulièrement car il se parcoure […]

WhereCardsFall
Where Cards Fall est un jeu-vidéo en cours de création par les studios Snowman. L’écran d’accueil du site est très épuré, on n’aperçoit […]

Waaark.com
J’ai découvert il y a quelques temps le site du studio Waaark. J’aime beaucoup leur site pour plusieurs raisons […]

Plumewifi.com
Plume Wifi est un répétiteur wifi. Ce qui m’a fait choisir ce site, c’est l’effet appliqués sur les objets montrés en fond lors du scroll […]

Seadog Productions
J’ai choisi aujourd’hui de vous présenter le site internet de Seadog Productions. Il s’agit d’une équipe de productions télévisuelle que j’ai sélectionné […]

Rachelsgingerbeer
Ce qui m’a fait choisir ce site, c’est le premier écran lorsqu’on arrive sur ce site. Le header très grand et en pleine largeur, suivi d’un split screen […]

Hexagon
Hexagon est un template de portfolio One Page cée par Orkan Çep. Je l’ai sélectionné car j’ai de plus en plus cette idée de […]

X.pervrt.me
Le site qui à retenu mon attention cette fois est une réalisation de l’agence Perverte. J’aime beaucoup le principe de n’avoir qu’un seul contenu par […]

Plotagraph Pro
Plotagraph Pro est un programme qui vous permettra de transformer vos meilleures photos en GIF animés. Il vous suffit pour cela […]

Audiograph.xyz
Audiograph.xyz est un site destiné à créer une visualisation graphique en direct de l’album Trans du groupe Pilotpriest. Le résultat, oscillant entre […]

Rallyinteractive.com
J’aime quand les design web sors des classiques blocs rectangulaires et figés. C’est pour cela que j’ai choisi de vous présenter […]

/r/designfreebies
Pour ceux qui ne le conaissent pas encore, Reddit est un site américain divisé en un nombre infini […]

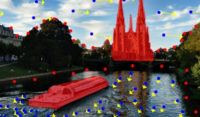
Prisma
Prisma est une application, disponible sur iOS et Android, est le carton du moment !Cette appli vous permet de modifier vos [..]

Le Shazam de la typo
Fatigués d’essayer de reconnaître la magnifique police que vous venez de voir sur une affiche ou un magasine ? Spector est fait pour vous […]

Navitageur Blisk
Le navigateur que je vais vous présenter est le petit nouveau nommé Blisk. A la différence des navigateurs classiques, Blisk […]

Heisenberg Ipsum
Vous êtes fan de Breaking Bad et souhaitez égayer vos maquettes ? Heisenberg Ipsum est fait pour vous ! En effet, ce générateur […]

Renaterechner.at
Le design web que j’ai choisi de mettre en avant aujourd’hui est celui de renaterechner.at. J’aime beaucoup l’aspect de ce site dans […]

La vunérabilité de target=”_blank”
Depuis toujours nous utilisons l’attribut target=”_blank” afin d’ouvrir un lien dans un nouvel onglet/fenêtre. Il est devenu […]

Vitesse des animations UI
Quelle est la vitesse idéale pour les animations d’un site web ? C’est une question que tout développeur s’est déjà posé. Après avoir […]

Checkbox CSS
C’est via son GitHub que 720kb nous livre ce set de d’animations pour les checkbox, tout en CSS3. Flip, rotation ou encore fade-out […]

3magine.com
Aujourd’hui j’ai décidé de vous présenter le site de l’agence Web de Toronto 3magine. J’aime particulièrement le motion […]

100yearsofnps.com
100yearsofnps.com est le site mis en place pour célébrer le 100ème anniversaire du service des parcs nationaux américains […]
Top articles
-
Logos : Checklist logo
-
Artistes : Kerby Rosanes
-
Artistes : Tim Noble & Sue Webster
-
Artistes : Simon Stålenhag
-
Techno : Toggle Switch 100% CSS
-
News : Nouveau logo Mastercard





