Si l’on souhaite créer et proposer des designs et sites de qualité, l’amélioration continue est incontournable. C’est dans ce but que je vous propose cet article, inspiré de celui de Webdesignerdepot.
Un des éléments clés internet, même d’un one-page, est le menu. Comment naviguer correctement sans celui-ci ? Des alternatives existent, mais ce n’est pas le sujet aujourd’hui. Nous allons aujourd’hui voir quelques façon d’améliorer ces fameux menus en 7 points :
- se débarrasser des mega-menus
- ne plus cacher la recherche
- limiter le nombre d’items
- personnaliser les menus
- réfléchir à l’ordre des items
- nommer correctement les items
- utiliser des menus en absolute quand nécessaire
1 – Se débarrasser des mega-menus
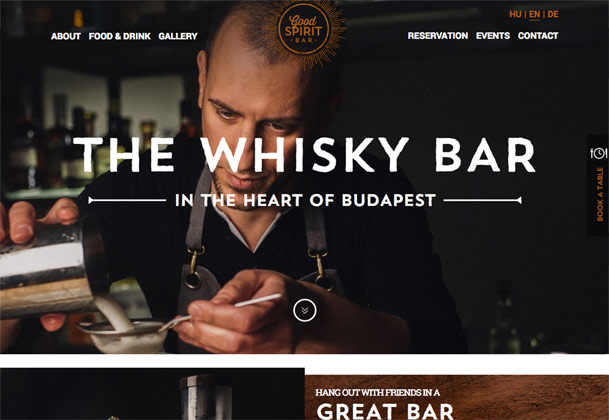
Les mega-menus sont ces menus en pleine fenêtre, qui prennent toute la place disponible sur l’écran. Si cette technique permet d’avoir un menu très clair (bien que souvent il faille cliquer sur un bouton pour l’ouvrir), il masque le contenu affiché sur la page et peut rebuter les visiteurs. Dans ce cas, au lieu de d’être un lien vers le reste du contenu du site, il créée une interruption dans la navigation. Je pense que le risque avec les mega-menus et de casser l’élan de curiosité des visiteurs et de gâcher l’expérience utilisateur.

2 – Ne plus cacher la recherche
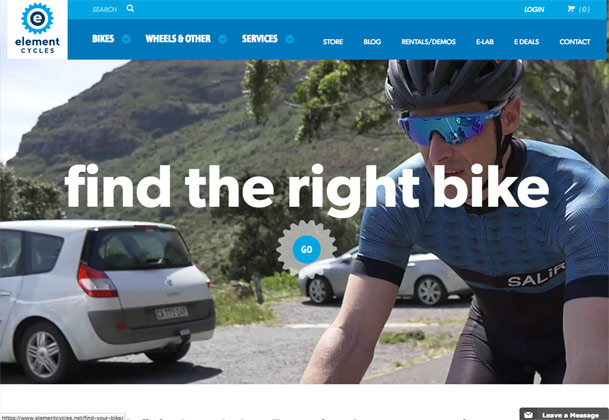
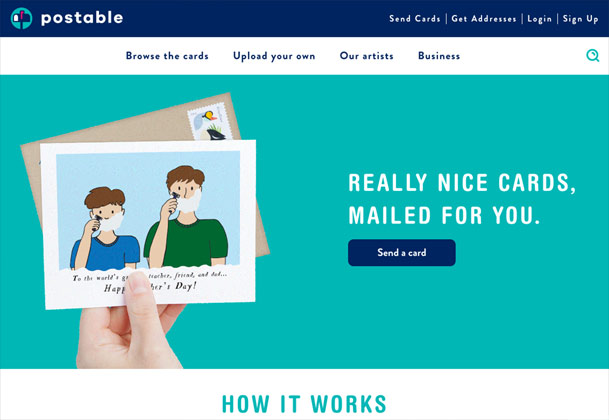
Si par le passé la barre ou zone de recherche était un élément peu utilisé et donc caché, les choses ont depuis changé. Dans la plupart des cas, les visiteurs savent maintenant ce qu’ils viennent chercher sur le site. Il est donc primordial qu’ils aient un accès facile à la recherche. Elle a donc parfaitement sa place dans le menu, voir même en pleine largeur, pourquoi pas ?

3 – Limiter le nombre d’items
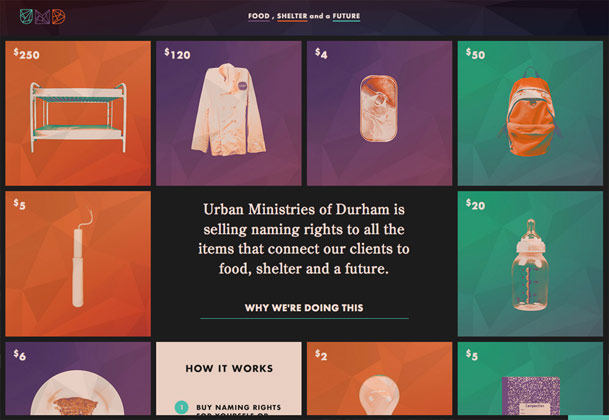
Il est important de ne jamais bombarder l’utilisateurs de trop d’information en même temps. Il en est de même pour les menus : plus il y a d’items, plus les visiteurs seront perdus. Un menu avec peu d’items, mais très claire sera pertinent et aura d’autant plus de chances d’être utilisé fréquemment.

4 – Personnaliser les menus
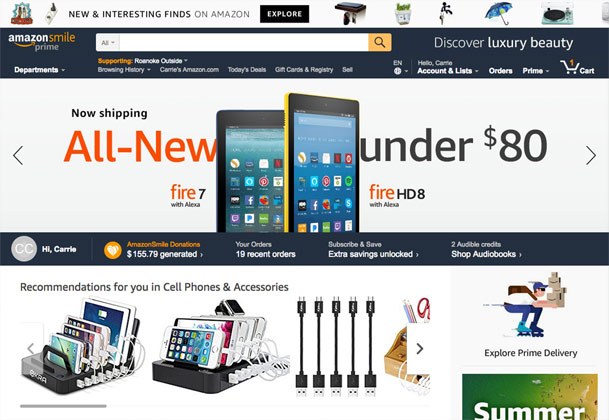
Dès lors que vous avez une zone membre pour les utilisateurs de votre site, pensez à personnaliser le menu ! Penez au menu d’amazon, qui utilise votre nom ! En plus d’être personnalisé, ceci permet une interaction directe entre vous et vos visiteurs, presque une proximité. Vos visiteurs auront (inconsciemment) le sentiment de ne pas être seul face à un site, mais d’avoir affaire à une entreprise / association / … humaine !

5 – Réfléchir à l’ordre des items
Ce point rejoint le point 3. Réfléchir à l’ordre des items permet de créer un cheminement logique dans la navigation de votre site. Imaginons que vous présentez et vendez un produit : vous commencez par vous présenter, puis le produit, et ensuite proposez l’achat et enfin le contact en cas de question. C’est un cheminement logique et naturel.

6 – Nommer correctement les items
Ce point fait écho aux points 5 et 3. Comme nous l’avons vu, il est judicieux de ne pas avoir trop d’items, et de bien penser leur ordre. Mais leur libellé est extrêmement important ! Il permet de transformer le menu en un mini story-telling !

7 – Utiliser des menus en absolute quand nécessaire
Lorsque vos pages sont très longues (avec un infinite scroll par exemple), pensez à faire en sorte que votre menu reste collé en haut de l’écran, en position absolute par exemple ! Vos visiteurs n’auront pas forcément envie de remonter 3km de page pour chercher le menu.

Tous ces points ne sont que des suggestions, mais elles sont toutes pertinentes. Bien sûr le but n’est pas de respecter chacun des points dans un seul et même menus, même si c’est possible. Il s’agit surtout de garder certains points à l’esprit dans le but, je me répète, d’amélioration continue !
Source : webdesignerdepot.com