Attendre qu’une page charge n’est jamais très agréable, et est une source importante de perte de visiteurs sur un site.
Alors même si nous faisons le maximum pour que l’affichage soit aussi rapide que possible (images adaptées, lazy-loading, etc …), il faut tout de même gérer le temps de chargement et l’attente que vos visiteurs auront à subir. Tout simplement parce qu’une personne disposant d’une mauvaise connexion internet verra naturellement le temps de chargement ralenti.
Voici dont quelques étapes pour garder au maximum vos visiteurs pendant ce moment fatidique.
1 – Ne jamais faire attendre les visiteurs sans aucune indication
Il s’agit pense de la plus répandue des erreurs. Si le chargement de la page est long, il est important que l’utilisateur reçoive un feedback qui lui confirme que l’action qu’il a effectué à bien été reçue et es bien en train d’être traitée. C’est très important non seulement pour que le visiteur reste, mais également pour qu’il évite de spammer le bouton de rafraîchissement de la page, et donc d’allonger en permanence la durée nécessaire, jusqu’à finalement abandonner et garder une expérience négative de votre site.
2 – Eviter les indicateurs de chargement statiques
Même s’il s’agit d’une énorme amélioration par rapport à l’étape précédente, afficher un indicateur statique qui indique uniquement “Chargement …” ou “Merci de patienter” n’est pas suffisant pour réellement accrocher vos visiteurs. Car sans animation, ils ne sauront pas si leur navigateur à planté et n’auront pas d’idée de l’avancement du chargement.
3 – Utiliser des indicateurs animés

Même si ce point peut sembler être une reformulation du précédent, il est important de bien le détailler car il s’agit d’une étape clé. Il faut par contre bien garder en mémoire qu’utiliser une animation pour un chargement n’est pas recommandée pour un temps inférieur à 1 seconde, car l’attention de l’utilisateur reste la même pendant la seconde suivant son action. Egalement, l’oeil n’aime pas les éléments qui s’affichent rapidement pour disparaître de l’écran juste ensuite.
Utiliser des animations infinies pour des chargements de durée raisonnables.
Ces éléments, comme la roue de chargement infinie bien connue est un standard. Ces éléments indiquent que l’utilisateur doit attendre sans en dire plus. Ils sont parfaits pour une durée de chargement comprise entre 2 et 10 secondes.
Utiliser un indicateur avec pourcentage pour des durées supérieures.

Au delà de 10 secondes, il est conseillé d’indiquer le pourcentage de chargement au visiteur. De cette façon, il saura que le chargement est toujours en cours, et surtout pourra anticiper le temps restant.
D’une autre façon, il est possible d’indiquer le temps restant de façon vague, comme par exemple “Temps restant : env. 2 minutes”, bien que je préfère ce genre d’indication pour un téléchargement ou une installation plutôt qu’une page web.
4 – Jouer avec la perception du temps
Ce dernier point est le plus poussé de tous, car il indique le temps restant, mais fais en sorte que ce temps restant passe le plus vite possible aux yeux du visiteur.
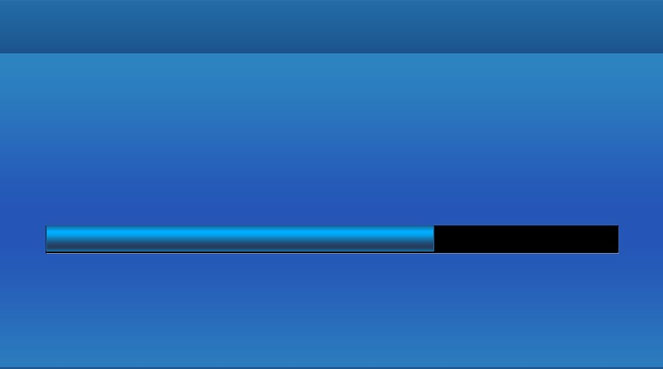
Utiliser des barres de progression.
Les barres de progression sont très bons pour jouer avec la perception du temps. Tout simplement parce sa vitesse n’est pas obligée d’être continue. Il est d’ailleurs conseillé de faire commencer la barre a une vitesse lente, puis la faire accélérer de plus en plus jusqu’à la fin. C’est à mon goût la meilleure façon de gérer un long temps de chargement. Attention cependant à bien veiller à ce que la barre ne s’arrête jamais, sous aucun prétexte ! Imaginez comment cela serait perçu par vos visiteurs !
Offrir une distraction.
“Prenez un chewing-gum Emile.” Non, il ne s’agit pas de ce genre de distraction. Ce que l’on veut, c’est offrir une distraction visuelle à l’utilisateur. Une animation de durée modérée est en général une très bonne idée. Cela me fait notamment penser à l’animation du site de l’agence The Feebles, sur lequel j’ai fait un article récemment. Voici l’animation en question :

Ca marche plutôt bien, n’est-ce pas ?
Source : webdesignerdepot.com