Les menus ont toujours été un problème sur les mobiles …
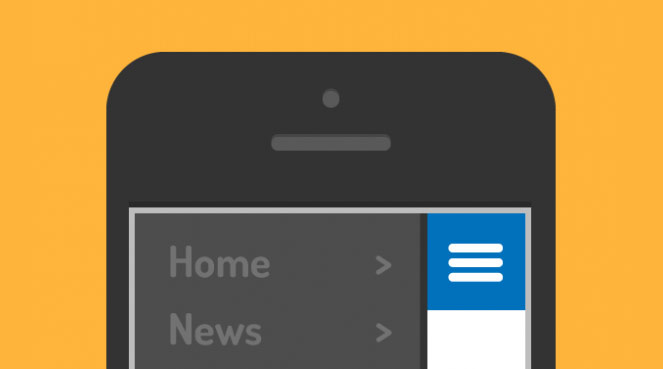
En haut de l’écran, en hamburger ?
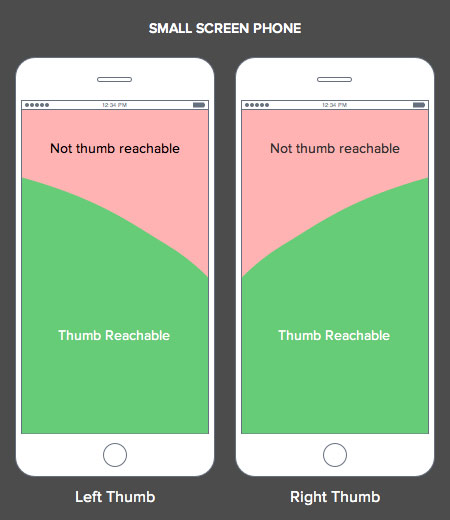
Il faut garder à l’esprit que sur smartphone, c’est le pouce qui joue le rôle de souris pour cliquer et interagir avec le contenu. Avec la taille des écrans qui ne cesse de grandir, le pouce ne peut plus couvrir toute la surface disponible :

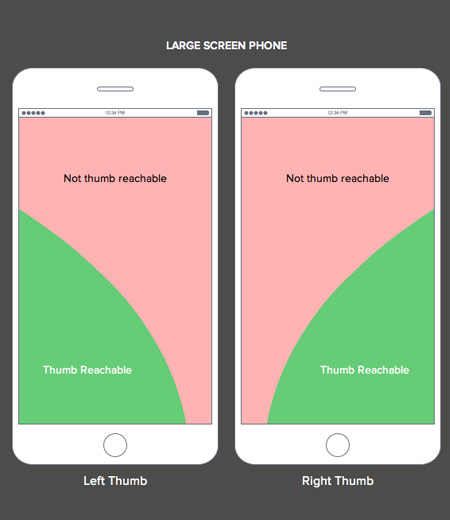
Sur les mobiles plus larges, voici la zone couverte par le pouce :

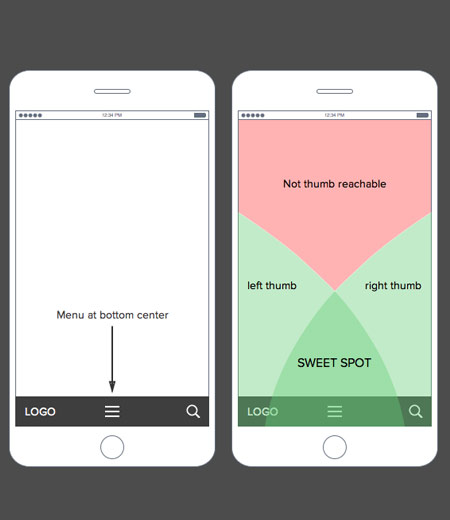
En regardant ces schémas, il est évident que le la place du menu est en bas de l’écran. Mais pas n’importe comment ! Utiliser un menu hamburger au milieu de l’écran reste la meilleure option, car il sera accessible pour gaucher et droitiers. Ensuite développez le menu sans dépasser la zone d’accessibilité, et le tour est joué !

Cet article est inspiré par celui d’UXmovement, que je vous invite à lire, car plus complet !