Qui n’a jamais rêvé de voir le texte de son site suivre la forme de son conteneur et s’affranchir des rectangles et carrés ?
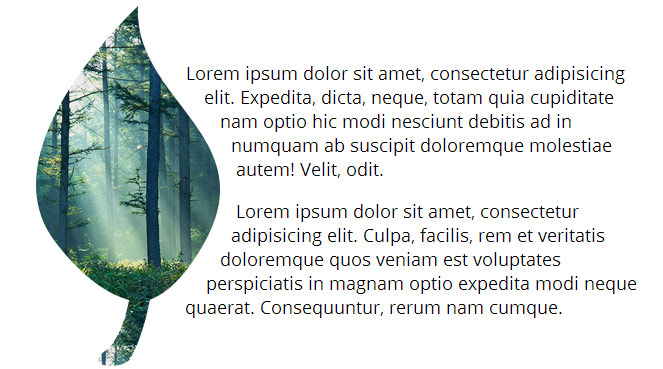
A la manière des formes de paragraphes que l’on peut voir en print et principalement dans des magasines, le CSS nous permet désormais d’utiliser des formes pour les paragraphes de nos sites web.
Tout cela est possible grâce à la propriété Shape, qui peut prendre les fonctions circle(), ellipse(), inset() et polygon(). Chaque forme est délimitée par une série de points, un peu à la manière des désormais désuètes image-map.
Bien qu’il ne s’agisse pour le moment que de recommandation au niveau du W3C, c’est une méthode qui peut s’avérer très intéressante selon le design que vous souhaitez mettre en place. A noter également que les éléments concernés devront être flottants, et avoir des dimensions spécifiées.
Je vous invite à lire l’article source complet pour plus de précisions !
Source : alistapart.com