Voici un site un peu particulier que j’aimerais vous présenter aujourd’hui.
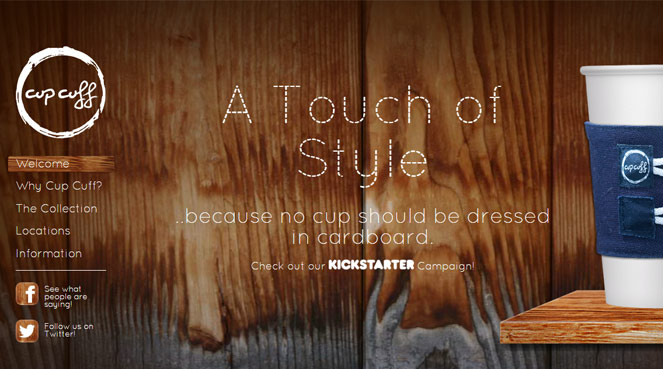
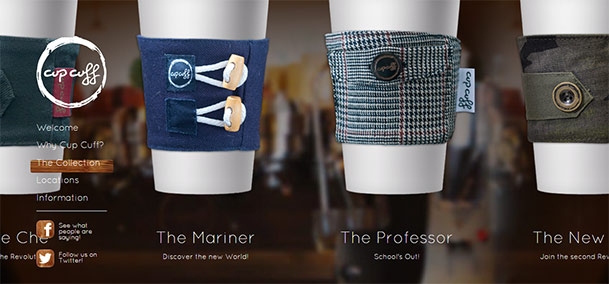
Il s’agit de Cupcuff.ca, le site d’une société proposant de remplacer les “bagues” en papier des gobellets à emporter par ses Cupcuffs en tissus. Leur initiative, validée par une campagne Kickstarter réussie en 2013, a été lancée dans le but de réduire le nombre de déchets papier, tout en évitant aux usagers les désagréments d’un gobelet de café trop chaud.

Mais c’est à leur site que l’on va s’intéresser aujourd’hui. Comme dit en introduction, je le considère comme étant assez particulier. Et à juste titre, car il est rare en 2017 de tomber sur du skeuomorphisme ! Selon Wikipédia, il s’agit d’un terme définissant un élément de design dont la forme n’est pas directement liée à la fonction, mais qui reproduit de manière ornementale un élément qui était nécessaire dans l’objet d’origine. Cela désigne des éléments d’interface informatique reproduisant des objets physiques (par exemple des textures : cuir, papier, bois) dans le but de donner des repères facilement accessibles à l’utilisateur.
Et c’est exactement ce que nous avons ici avec l’utilisation de la texture du bois !
La particularité de ce site ne réside pas qu’ici. Elle est plutôt dans le mélange de ce type de design qu’on peut qualifier de dépassé avec une tendance bien actuelle qu’est le parallaxe.
Et quelle utilisation du parallaxe ! Tout le défilement du site est géré par cet effet, qui déclenche des transitions sur presque tous les éléments ! Vraiment, je vous invite à le tester en live ! Un bémol se trouve cependant sur la version mobile du site, très bien réalisée, mais pour laquelle je n’aurais pas conservé ce défilement en parallaxe, qui rends la navigation trop longue et contraignante sur smartphone.

La skeuomorphisme est-il complètement mort, ou est-ce que des sites comme CupCuff lui réservent encore de beaux jours ?